Linking to your target
Posted on 15 March 2022 by RJ Saftescu 


POIs could mark the best spots around town, the waypoints of a running track, the places of a holiday trip, the location of a commercial space or office for a company's website, etc.
Those POIs can later be displayed on a web map (at lockon.me) – or on the mobile app (Android | Wear OS![]() ), which could also be used to broadcast live locations.
), which could also be used to broadcast live locations.
Let’s see (1) how to set up the target first, and then (2) how to link to it.
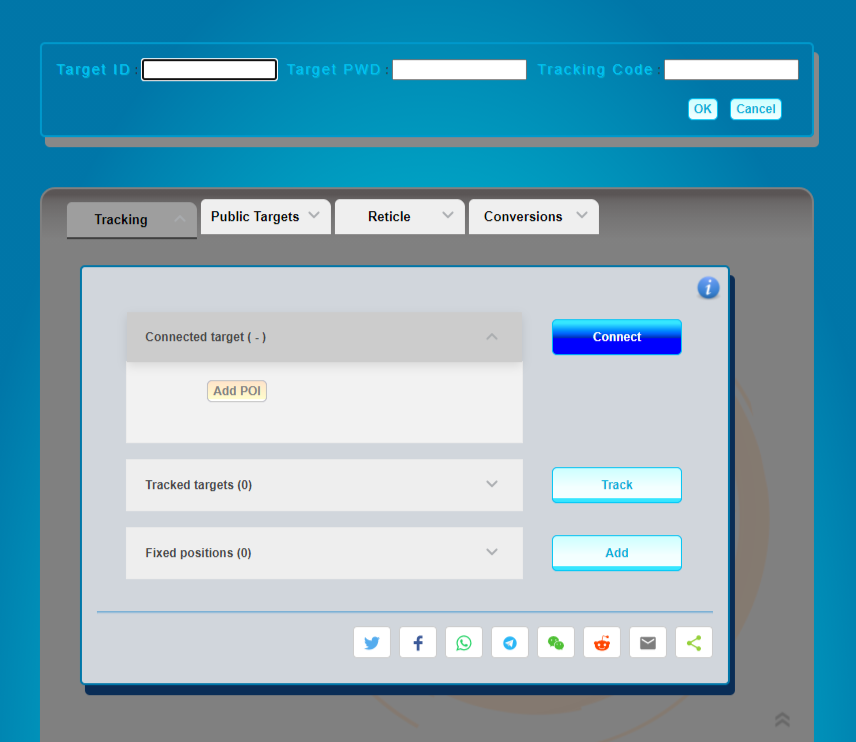
(1) To create a target, go to the Web Tracking Console at lockon.me![]() , click the Tracking tab, and just connect to a target which hasn’t already been taken.
, click the Tracking tab, and just connect to a target which hasn’t already been taken.
You will need to choose the Target ID, Target PWD and Tracking Code.

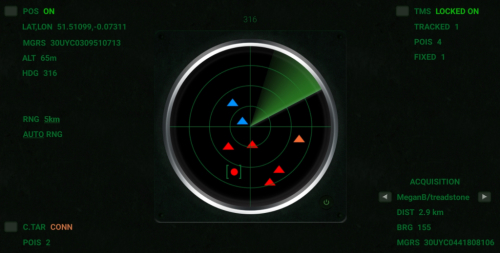
Once connected, you’ll be able to add a Point Of Interest; click on Add POI in the Connected target section. After choosing its spot on the map and entering a title, you’ll have the option of selecting an icon, writing a note, and specifying a website & an image URL (images get displayed in a carousel below the map).
In addition to defining POIs, if you download the mobile app, you’ll also be able to use your target to broadcast your live location.
(2) When it’s all ready, just share the URL you get in the address bar.
If you changed the map style, this would have been reflected in the URL as a new parameter.
So you could go:
To add some glitz to your blog or website, you could make a clickable link out of an image, symbol, logo, banner, etc.
The image link could sit among your “usual suspects” social media channel logos...
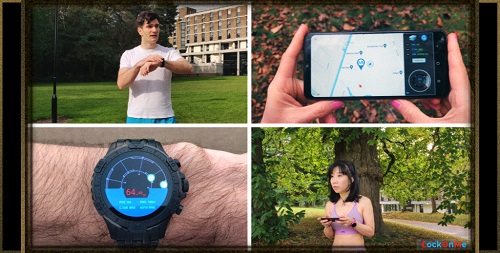
… or act as a standalone eye candy, to attract the attention of your clients, guests or followers:
Click on the icon to track our location with LockOnMe:


Use the code below to display a sibling-image on mouse hover, such as the one above:
<p><b><i>Click on the icon to track our location with LockOnMe:</i></b>
<span id="LockOnMe" onmouseover="LomMouseOver()" onmouseout="LomMouseOut()" style="position:absolute;margin-top:-17px;margin-left:15px">
<a href="https://lockon.me?track=(MeganB/treadstone)&map=Decimal" target="_blank">
<img id="lom_img1" src='/images/LOM_symbol_blue7b.png' style="width:50px;position:absolute" />
<img id="lom_img2" src='/images/LOM_symbol_red7b.png' style="width:50px;position:absolute" />
</a>
</span>
</p>
<div id="LOMspace" style="clear:both"> </div>
<script>
document.getElementById("lom_img2").style.display = "none";
function LomMouseOver() {
document.getElementById("lom_img2").style.display = "block";
document.getElementById("lom_img1").style.display = "none";
}
function LomMouseOut() {
document.getElementById("lom_img1").style.display = "block";
document.getElementById("lom_img2").style.display = "none";
}
</script>
<style>
@media screen and (max-width: 800px) {
#LockOnMe{display:block !important;margin-top:16px!important}
#LOMspace{margin-top:50px !important}
}
</style>
Below are a few examples of image assets which can serve as links to your LockOnMe (LOM) target:
(these images are free to use, so fill your boots if you need)



















































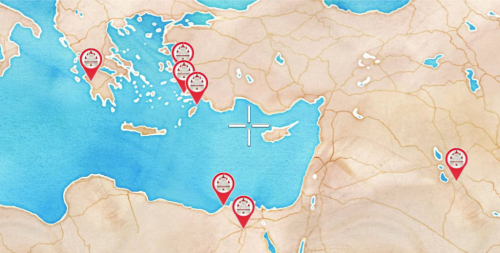
Alternatively, it is possible to embed the tracking map on your own webpage, like so:
Contact us to request a key, and just add similar code to your page to track your target:
<iframe src="https://lockon.me/embed?key=<YOUR_KEY>&track=(World/SevenWonders)&map=NationalGeographic&carousel=auto" allow="geolocation" allowfullscreen="" width="100%" height="500" style="border:none"></iframe>
last edited: 22 August 2022
°•◦♠♡♢♣♤♥♦♧●◯